Bagaimana cara membuat agc dengan blogspot, pada umumnya agc dibuat menggunakan bahasa pemrograman php dan bisa juga sebenarnya dengan javascript (ini yang buat expert, teman dugagc ada yang bisa membuat agc mp3 dibogspot). Auto Generated Content untuk blogspot, mungkin lebih tepatnya semi agc blogspot atau Auto Blog.
Konten ini mungkin akan membingungkan, karena ada banyak rujukan ke link related, untuk itu silahkan lihat daftar isi berikut ini:
Blogspot tidak bisa dijadikan sebuah agc artikel, blogspot bisa kita jadikan sebagai semi agc. Semi AGC adalah agc yang memanfaatkan search result (hasil pencarian) diblog itu sendiri, sementara sebuah full agc mencari konten ke web-web lain.
Pembahasan agc dan apa itu agc sudah saya bahas pada artikel Apa itu AGC. Silahkan dibaca, lengkap dengan pengertian, jenis, dan contoh serta kekurangan dan kelebihan dari agc.
Blog dug agc sendiri mendisable (Tidak Ada) feed blog yang diizinkan. Jika anda memilih tidak ada maka feed anda akan kosong seperti ini.
Cara mencari blog target adalah dengan mencoba satu persatu blog target dihalaman satu google. Untuk mencari target silahkan ketikkan :
Sebaiknya gunakan mozila firefox agar lebih enak melihat feed full atau tidak.
Jika feed atau atomnya diredirect / dialihkan ke feed burner, maka tambahkan saja redirect=false, seperti ini : /atom.xml?redirect=false
Demikian pembahasan mengenai agc blogspot, semoga paham dengan cara membuat agc blogspot ini, dengan tutorial ini saya harap teman-teman bisa dengan mudah memahami bagaimana cara mengubah sebuah template blogspot biasa menjadi support cara ini.
Konten ini mungkin akan membingungkan, karena ada banyak rujukan ke link related, untuk itu silahkan lihat daftar isi berikut ini:
Blogspot tidak bisa dijadikan sebuah agc artikel, blogspot bisa kita jadikan sebagai semi agc. Semi AGC adalah agc yang memanfaatkan search result (hasil pencarian) diblog itu sendiri, sementara sebuah full agc mencari konten ke web-web lain.
Pembahasan agc dan apa itu agc sudah saya bahas pada artikel Apa itu AGC. Silahkan dibaca, lengkap dengan pengertian, jenis, dan contoh serta kekurangan dan kelebihan dari agc.
AGK, AGC dan Auto Blog Blogspot.
AGC blogspot, atau sebut saja semi agc blogspot atau auto blog. Semua tutorial mengenai agc blogspot yang ada di google hanyalah semi agc. Setelah saya baca dan pahami maka kesimpulan dari agc blogspot adalah Import-export xml orang lain.
Konten AGC sendiri auto generate, sementara blogspot tidak mendukung auto generate. Jadi tidak pas jika cara ini disebut Auto Generate Conten Blogspot. Istilah agc blogspot mungkin pertama kali dicetuskan oleh AGC Bang Will dari V1, V2 V3. CMIIW
Pada tulisan ini akan menjelaskan bagaimana cara membuat autoblog blogspot, dan semi agc blogspot.
Konten AGC sendiri auto generate, sementara blogspot tidak mendukung auto generate. Jadi tidak pas jika cara ini disebut Auto Generate Conten Blogspot. Istilah agc blogspot mungkin pertama kali dicetuskan oleh AGC Bang Will dari V1, V2 V3. CMIIW
Pada tulisan ini akan menjelaskan bagaimana cara membuat autoblog blogspot, dan semi agc blogspot.
- Cara Membuat Auto Blog Blogspot
- Cara Membuat Semi AGC Blogspot
- Auto Blog + AGK + Semi AGC Blogspot
1. Cara Membuat Auto Blog Blogspot.
Tutorial ini hanya untuk pembelajaran semata, segala resiko ditanggung masing-masing individu.Cara membuat agc blogspot akan kita bahas dibawah ini, namun point yang paling penting adalah 4 buah seperti yang kita ringkas dibawah ini :
- Tentukan blog target (blogspot.com)
- Download Feed / atom blog target
- Import feed keblog kita
- Setting template (Untuk membuat konten unik, add suffix prefix) [expected] :D
- Done
Pembahasan akan kita ulas pada tutorial membuat agc blogspot dengan simpel mudah dan pasti work 100%.
Perlu anda ketahui bahwa tidak semua blogspot menjadi sasaran empuk, trik ini adalah mencari blogger yang lalai atau blogger pemula yang baru saja terjun kedunia blogger.
Jika anda sedang membaca halaman ini, maka segera amankan feed anda agar tidak di copas secara gampang oleh para cloningan yang ada diluar sana.
Cara mengamankan feed bisa dilihat dari gambar berikut ini.
 |
| Feed Blog |
The feed specified by https://dugagece.blogspot.com/feeds/posts/default is not enabled
Akibat dari disable feed adalah, related dibawah postingan tidak berkerja, recent post yang menggunakan jsonnya feed maka akan ikut tidak berkerja juga. Saya tidak menghiraukan itu, jika ingin memperbanyak pageviews cukup tambahkan related link didalam konten atau bisa diakali dengan script menaikkan pageviews secara instan
A. Tutorial Membuat Auto Blog Blogspot.
Saya sudah berusaha sejelas mungkin agar teman-teman yang awam bisa memahami betul apa dan bagaimana agc blogspot itu. Ada beberapa langkah yang kami simpulkan, silahkan disimak dengan baik-baik.
1. Tentukan blog target
Maksudnya disini adalah mencari blog target yang akan diambil kontennya. Target yang sangat empuk adalah blog yang tidak membuka feed blog secara penuh (seluruh).
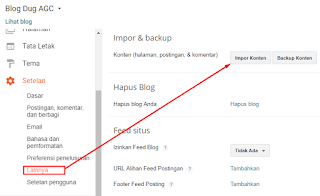
Jika feed anda sedang terbuka penuh, silahkan dengan singkat atau tidak ada. Lokasi settingnya, Dashboard blogger -> Setelan -> Lainnya
Jika feed anda sedang terbuka penuh, silahkan dengan singkat atau tidak ada. Lokasi settingnya, Dashboard blogger -> Setelan -> Lainnya
 |
| Feed Blog |
site:blogspot.com keyword
kata keyword sesuaikan dengan kemauan masing-masing. Misalnya site:blogspot.com resep
2. Download feed / atom.
Buka web target, tambahkan atom.xml diujung url blogspot.com, Misalnya .....blogspot.com/atom.xmlSebaiknya gunakan mozila firefox agar lebih enak melihat feed full atau tidak.
 |
| Rss yang Singkat/Tidak Full |
Scan Feed Blog
Jika artikel dari calon target mempunyai banyak artikel, maka kita tidak bisa mendownload semuanya dengan cara ini, tapi jika ingin menyedot semuanya bisa diakali dengan men-scan semua feednya menggunakan xml blogger generator
Misalnya artikel target ada 1000 buah, maka akan ada dua buah sitemap yang bisa kita download
1. /atom.xml?redirect=false&start-index=1&max-results=500
2. /atom.xml?redirect=false&start-index=501&max-results=1000
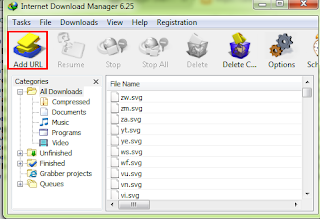
Cara mendownloadnya, anda buka saja link atomnya, kemudian copy link tersebut. Buka aplikasi Internet Download Manager, klik seperti yang digambar ini. Akan otomatis link dipaste, klik OK.
 |
| Add URL Idm |
3. Import Feed
Hasil download feed yang full tadi kita import kedalam blog. Jika ada kata-kata yang ingin diganti bisa kita replace terlebih dahulu sebelum diimport. Kita bisa menggunakan text editor seperti sublime text, notepad++, dll untuk membuka file type .xml. Silahkan search and replace, ctrl+h
Cara import:
Sebelum import, pastikan sudah menyelesaikan captcha terlebih dahulu, untuk membuktikan bahwa Anda bukan robot. Jika ingin semua postingan dipublish secara langsung maka silahkan centang / conteng bagian "Publikasikan semua postingan dan halaman yang telah diimpor secara otomatis".
Hasil import tidak bisa dijadwalkan kebelakang, apa yang ada di blog target maka itulah waktu yang akan dipublish. Kecuali anda import tanpa publish, maka artikel akan menjadi draft terlebih dahulu, tentu anda tidak ingin ribet lagi mempublish ulang, maka biarkan saja otomatis publish.
Semua link akan kembali kedalam blog asli, link didalam artikel akan merujuk kembali keblog aslinya.
Agar link tidak kembali keblog asli, maka silahkan search replace dulu file xml sebelum diimport, seperti yang saya bahas pada point 3 paragrap pertama.
Cara import:
 |
| Import Konten |
Hasil import tidak bisa dijadwalkan kebelakang, apa yang ada di blog target maka itulah waktu yang akan dipublish. Kecuali anda import tanpa publish, maka artikel akan menjadi draft terlebih dahulu, tentu anda tidak ingin ribet lagi mempublish ulang, maka biarkan saja otomatis publish.
Semua link akan kembali kedalam blog asli, link didalam artikel akan merujuk kembali keblog aslinya.
Agar link tidak kembali keblog asli, maka silahkan search replace dulu file xml sebelum diimport, seperti yang saya bahas pada point 3 paragrap pertama.
4. Setting template
Ini gunanya agar konten tidak 100% sama dengan konten asli, cuma menambahkan beberapa kata basa-basi diawal dan akhir paragraph.
Inti dari mengatur template adalah untuk menambahkan kata awal dan akhir dari sebuah artikel.Caranya mungkin berbeda-beda setiap template, saya akan mencoba dengan menggunakan template bawaan dari blogspot seperti gambar berikut ini
 |
| Template Default |
B. Template AGC dan Auto Blog Blogspot
Untuk memodifikasi template ikuti cara berikut ini.
- Buka blogger.com dan pilih Blog anda
- Klik Menu TEMPLATE lalu masuk ke Edit HTML
- Cari kode <data:post.body/> dengan menekan Ctrl+F dikeyboard
- Copy dan Pastekan prefix code letakkan di Atas kode <data:post.body/>
- Copy dan Pastekan suffix code dibawah kode <data:post.body/>
- Terakhir Simpan Template anda
Semua template mendukung dan bisa diterapkan dengan cara ini.
Ada beberapa template yang mempunyai data:post.body lebih dari satu. Ini mungkin membuat anda bingung. Solusi terbaiknya adalah dengan mencoba satu persatu jika anda tidak paham conditional tag pada blogger.
Jika ingin memahami conditional tag blogger sudah saya terapkan pada artikel script anti adblock silahkan dibaca-baca terlebih dahulu.
Prefix Code (Code Awalan)
<!--Start - prefix code -->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedTitles.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>'); if (r < relatedTitles.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}//]]>
</script>
</b:if>
<p>
<b><data:blog.pageName/></b> - Hallo sahabat <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>, Pada Artikel yang anda baca kali ini dengan judul <data:blog.pageName/>, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='dofollow'>Artikel <data:label.name/></a>,</b:loop> yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
</p>
<br/>
<br/>
Judul : <span itemprop='itemreviewed'><b><data:post.title/></b></span><br/>
link : <a expr:href='data:post.url'><data:post.title/></a><br/>
<div expr:id='"post1" + data:post.id'/>
<div class='related-post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<h4>Baca juga</h4>
<script type='text/javascript'>removeRelatedDuplicates();printRelatedLabels();</script>
</div>
<div expr:id='"post2" + data:post.id'><br/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");var obj1=document.getElementById("post2<data:post.id/>");var s=obj1.innerHTML;var t=s.substr(0,s.length/3);var r=t.lastIndexOf("<br>");if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
<h1><data:blog.pageName/></h1>
<!--End - prefix code -->Suffix Code (Code Akhiran)
<!--Start suffix code-->
<b:if cond='data:blog.pageType == "item"'>
<div>
<br/><br/>
<h2>Demikianlah Artikel <data:blog.pageName/></h2>
<div>
<span>
Sekianlah artikel <data:blog.pageName/> kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
</span>
</div>
<br><br>
Anda sekarang membaca artikel <strong><u><data:blog.pageName/></u></strong> dengan alamat link <strong><data:post.url/></strong>
</div>
</b:if>
<!--END suffix code-->Cara Menguji apakah berhasil atau tidak
Cara menguji apakah sudah benar apa yang kita lakukan adalah dengan melihat salah satu artikel punya anda, jika sudah punya basa basi diawalan dan akhiran, maka itulah tujuan dari agc blogspot yang dimaksud ini.
2. Cara Membuat Semi AGC Blogspot
Semi AGC sebenarnya sudah dibahas pada artikel sebelumnya, namun itu berlaku untuk wordpress, jika ingin menambah pengetahuan anda, bisa baca pembahasan semi agc wordpress.
Inti dari semi agc:
- Semi agc hanya mencari artikel dari dalam blog itu sendiri, sebenarnya link atau url dari semi agc adalah url halaman pencarian. Untuk wordpress sangat gampang untuk mengubah halaman pencarian menjadi permalink yang unik layaknya halaman postingan, untuk blogspot urlnya menjadi seperti ini search?q=agc+blogspot
- Pada umumnya halaman pencarian tidak diindex search engine karena diblok oleh meta robot, jadi jika ingin mengaktifkan semi agc maka kita harus membiarkan url hasil pencarian menjadi index dan follow. Simak point ke 3 dibawah.
- Untuk worpdress kita bisa menggunakan fake sitemap untuk mendukung index dari halaman search, Baca: Langkah membuat fakesitemap
- Untuk blogspot bisa dengan menambahkan url search secara tersembunyi pada widget atau template (not rekomended).
3. Auto Blog + AGK + Semi AGC Blogspot
Sampai kesini jika anda praktek dari atas tentu sudah memahaminya, semua panduan tidak bisa saya bahas disini, karena sub-sub sebelumnya sudah dibahas.
Untuk memahami bagaimana cara mengindex halaman search, menambahkan url search secara tersembunyi pada widget, dan lain sebagainya sudah saya bahas pada tulisan mengenai agk blogspot silahkan dibaca pelan-pelan.
Sekian dulu tulisan yang panjang dan membingungkan ini (bagi yang loncat-loncat) :D, jika tidak paham setelah membaca 2 kali maka bisa dengan menulis pada form komentar.
Perlu diketahui, admin dugagc bukan seseorang ahli komputer atau programmer, jadi jika ada salah kata atau makna saya memohon maaf dan meminta kritik sarannya.
CMMIW (Correct Me If I'm Wrong)
31 comments
Terimakasih gan infonya sangat membantu, Maaf barang kali ada yg membutuhkan refill tinta toner printer bisa dituju ke link http://www.multitonerindo.com/ http://www.refilltonerprinter.com/ https://serviceprinterblog.wordpress.com/
mas kode akhiran ada yg kurang ya, kok saya coba gak bisa
Sudah di praktekan sendiri ? blog ini punya agan juga ?
https://selisihwaktudunia.blogspot.com
http://perbedaanwaktudunia.blogspot.com
https://bedawaktu.blogspot.com
Sumber asli punya saya : https://www.selisihwaktu.com
nice info
https://garbol.blogspot.com
mantap banget infonya, sangat berguna :)
https://www.godenpedia.com
mantap, kunjungi juga https://bestdaybusiness.blogspot.com
mantaappp lumayan belajar AGC. salam dari https://tamucinema.blogspot.com
kami pernah praktekin dan sebulan kemudian akun kena suspend huehehehe
salam warta asahan www.beritaasahan.blogspot.com
Nice tips. artikelnya mantap nih
bit.ly/koleksiebooks
Terimakasih infonya om,,,
Blog tentang jejaring sosial dan desain web
Kelinglangit.blogspot.com
Monggo mampir, berbagai tutorial dan cara internet free 2019
mantap...salam sukses....
https://www.iwobengkalis.com/
terima kasih atas info nya...
https://www.portalbuana.com/
belum coba karna ga paham juga -_-
www.pekanpos.com
Sama caranya dengan yang saya terapin di blog : https://sikutdesain.blogspot.com. Masih suka ribet kalau di dalam postingan ada url internal linking yang empunya, jd edit ulang satu2 juga.
kurang bermanfaat si, tp tak nitp link aja https://selisihwaktu.com/
ada yang kebanned ? kenapa yauuw
blog gw kena agc, hadeeh
blog yang copas blog gw http://magicperangkatkom.blogspot.com/
Salam Boss !!
Yuk Main TOGEL & KASINO Online Dengan Diskon Dan Bonus Terbesar Hanya Di Kasir4D, Agen Togel, Bandar Togel, KASINO Online Terpercaya
Bonus New Member Rp. 5.000, Event P2 & P3 Untuk Semua Pasaran di KASIR4D Dan Dapatkan Bonus Deposit 10% Setiap Harinya
Ayo Gabung Dan Ikuti Event Kami Sekarang Juga
Syarat Dan Kententuan Berlaku :)
Pasaran Resmi : SYDNEY, SINGAPORE, HONGKONG
HADIAH SEMUA PASARAN :
-4D x3000
-3D x400
-2D Depan x65
-2D Tengah x65
-2D Belakang x70
KASIR4D Yang Merupakan Agen Togel, Bandar Togel, KASINO Online Terpercaya Menyediakan Discount Masing-masing Pasaran Togel :
SYDNEY : 4D: 65%, 3D: 56%, 2D: 29%.
SINGAPORE : 4D: 66%, 3D: 58%, 2D: 29%.
HONGKONG : 4D: 65%, 3D: 56%, 2D: 29%.
Kelebihan Dan Keunggulan Dari KASIR4D Sebagai Berikut :
- Terpercaya, Terbesar & Teraman
- Pembayaran Terbaik JP PAUS Berapapun Akan Di bayar
- DEPOSIT : Rp 10.000
- Withdraw : Rp 50.000
- Proses DEPOSIT & WITHDRAW Tercepat (Terkecuali BANK OFFLINE / GANGGUAN)
- Bonus New Member Rp 5.000
UNTUK MENU KASINO KASIR4D LANGSUNG BISA BERMAIN TANPA HARUS MEMINDAHKAN DANA
BERIKUT PERMAINAN KASINO YANG TERSEDIA di KASIR4D :
* BACCARAT
* DRAGON TIGER
* BALL 24D
* BOLA GELINDING / 12D
* ROULETTE
* ROULETTE 2 - FAST
* NIU NIU
* IDN 4 STAND
* FANTAN
* SICBO DICE
* OGLOK
* HEAD / TAIL
* DICE 6
* RED / WHITE
* 24D SPIN
* P0KER DICE
* BILLIARDS
* GONG BALL
* SUWIT
* MONOPOLY
* NIU NIU (NEW GAME)
* IDN 4 STAND (NEW GAME)
* FANTAN (NEW GAME)
Info Lebih Lanjut Kunjungi :
Website : http://www.kasirhoki.com
WA : +855974247219
TELEGRAM : +6281393706188
LINE : kasir4dtogel
FB : https://www.facebook.com/groups/kasir4dofficialnew/
TWITTER : @d_kasir4
YM : Kasir4d
Blog : https://jossprediksikasir4d.blogspot.com/
Silahkan Kunjungi Kami di http://www.kasirhoki.com Kasir4D, Agen Togel, Bandar Togel, Kasino Online Terpercaya
bagus artikelnya coba liat di http://awanbaginda.blogspot.com
Nice info
prefix code itu dikasih code spintax bisa gk om? tlong kasih tutornya om.
mksh
Hello Dear :)
Please Join My Site
SIKONTIL - APK Bokep & Website Bokep Indo, Jepang, Barat, Korea
ANEKAMOVIE – Nonton Film Gratis Layarkaca21 Indoxxi Bioskop Online LK21 Dunia21
Streaming Ganool kualitas HD.
SIKONTIL - APK Bokep & Website Bokep Indo, Jepang, Barat, Korea
----------------------- Download APK Bokep SIKONTIL -----------------------
NONTON FILM BOKEP INDO
NONTON FILM BOKEP BARAT
NONTON FILM BOKEP JEPANG
NONTON FILM BOKEP KOREA
NONTON FILM SEMI TERBARU
Hello Dear :)
Please Join My Site
SIKONTIL - APK Bokep & Website Bokep Indo, Jepang, Barat, Korea
ANEKAMOVIE – Nonton Film Gratis Layarkaca21 Indoxxi Bioskop Online LK21 Dunia21
Streaming Ganool kualitas HD.
Please join my blog:)
https://forum-tante-girang.blogspot.com/
Film BOX OFFICE 2020
Klik >>> https://anekamovie.com
Work sih tapi ada masalah, saat di halam statis menjadi double artikel. Biar halaman statis gak ada agc jga gmna ya ?
Nuhun All About the US Office of Education
makasih bang
kalau artikel diatas namanya nyomot rss bukan AGC, AGC itu lihat blog dibawah ini :
https://dugagecehh.blogspot.com/
ini namanya baru AGC BLogspot
gan blog agc ane uda di selesai
Tapi begitu buka halam sebelumnya kenapa tetap di halaman itu saja ya ?
arti kata tidak mau terganti tetap di hompage
Ayo sob di komen, kalau ada salah atau saran, kritik boleh coret coret dibawah, gratis kok!